 Supongamos que queremos hacer un prototipo sencillo y sin diseño, para tener una idea rápida de lo que queremos más o menos, su situación, sin entrar mucho si el tamaño de cada elemento sería el dibujado. Seguramente, muchos de nosotros lo habremos hecho con Paint, Powerpoint, Word, Photoshop... incluso a mano y luego digitalizado.
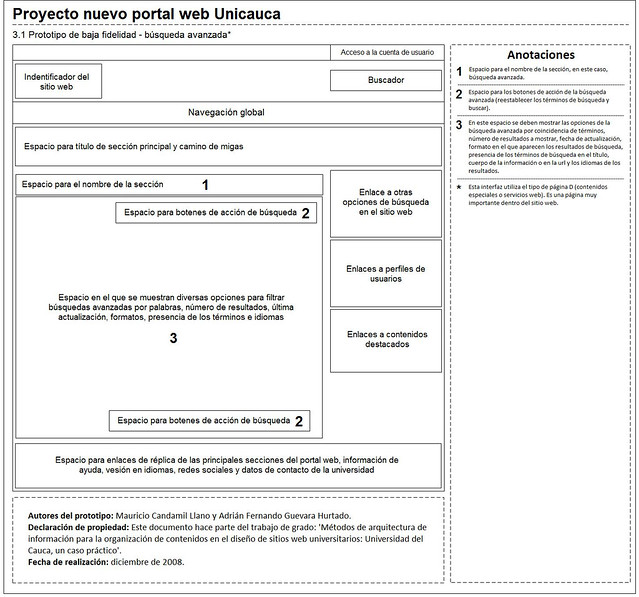
Supongamos que queremos hacer un prototipo sencillo y sin diseño, para tener una idea rápida de lo que queremos más o menos, su situación, sin entrar mucho si el tamaño de cada elemento sería el dibujado. Seguramente, muchos de nosotros lo habremos hecho con Paint, Powerpoint, Word, Photoshop... incluso a mano y luego digitalizado.Vemos aquí un ejemplo hecho a mano con anotaciones. No se ha entrado mucho en el diseño, hay ideas más o menos claras del tipo de imágenes que se quieren añadir, situación del menú y otros elementos de navegación, etc. Estos tipos de prototipos se conocen como prototipos de baja fidelidad. Se suelen presentar en formato de imagen, ya sea digital o impreso. Pero no siempre estos prototipos son suficientes. Existen herramientas que nos pueden ayudar a darle más interactividad, como popapp.in
 A veces necesitamos realizar wireframes más definidos, con aspecto más de web pero en escala de grises, con las proporciones y tamaños mucho más reales, incluso podrían llegar a ser la versión definitiva del proyecto. En muchos de estos proyectos nos puede interesar añadir interacción entre las distintas páginas del prototipo, para facilitar la navegación. Incluso nos pueden servir para hacer test con usuarios reales o para presentarlo al cliente sin aplicar el diseño. El hecho de que el prototipo incluya la posibilidad de interactuar con él nos puede ayudar a ver si realmente el usuario entiende el sistema de navegación como nosotros lo hemos diseñado.
A veces necesitamos realizar wireframes más definidos, con aspecto más de web pero en escala de grises, con las proporciones y tamaños mucho más reales, incluso podrían llegar a ser la versión definitiva del proyecto. En muchos de estos proyectos nos puede interesar añadir interacción entre las distintas páginas del prototipo, para facilitar la navegación. Incluso nos pueden servir para hacer test con usuarios reales o para presentarlo al cliente sin aplicar el diseño. El hecho de que el prototipo incluya la posibilidad de interactuar con él nos puede ayudar a ver si realmente el usuario entiende el sistema de navegación como nosotros lo hemos diseñado.Para crear este tipo de prototipos podemos realizarlo de dos maneras. La primera es a partir de wireframes creados con programas de edición fotográfica y de imagen, como Photoshop o Gimp, e incorporar las imágenes creadas dentro de un archivo html con zonas clicables. Otra opción existente es utilizar programas que permiten la creación de prototipos. Existen varios ejemplos, algunos gratuitos y otros de pago.
Como gratuitos encontramos los siguientes:
También encontramos herramientas de pago que nos pueden servir para realizar prototipos de baja fidelidad y, en algunos casos, prototipos de alta fidelidad. Encontramos:
Muy interesante el artículos y las referencias de herramientas de prototipado!
ResponderEliminarEn cuanto a la presentación al cliente, por experiencia propia, es bueno tener en cuenta la "cultura"que tenga sobre prototipado. Muchos necesitan ver el diseño. Sin él, no acaban de entender el prototipado. Se guían por la vista, por el aspecto y no tanto por la interacción, arquitectura,...
Lo ideal en esos casos es hacer 2 presentaciones: el prototipo y una primera propuesta de diseño. Así lo entienden mejor y ayudamos a "culturizar" sobre prototipado :)